Html step 30 i have a doubt .. my error is"Your figcaption element should have an opening tag. Opening tags have the following syntax: <elementName>." - HTML-CSS - The freeCodeCamp Forum

HTML figcaption tag should be suggested when using the full word instead of only "figc" · Issue #114923 · microsoft/vscode · GitHub

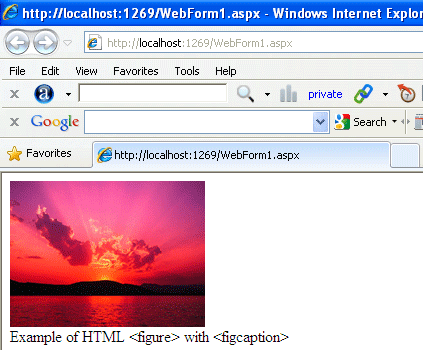
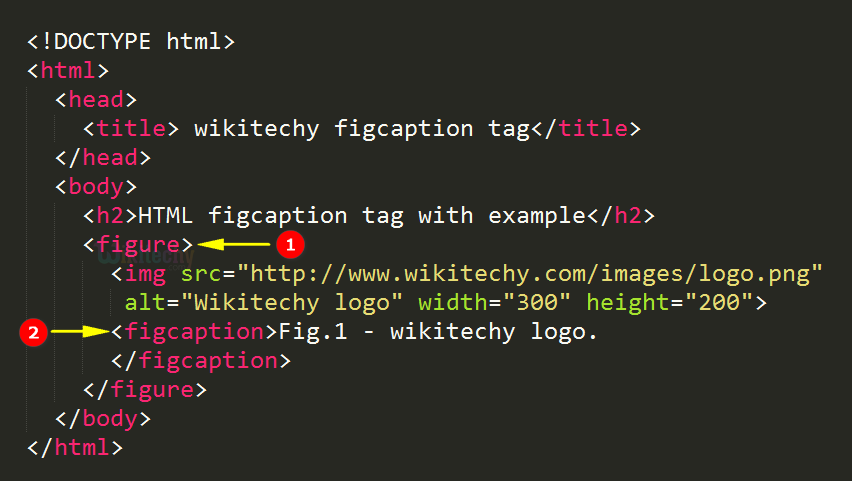
html tutorial - Figure Caption <figcaption> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy